博客 | Hugo搭建个人博客
hugo --theme=LoveIt --baseUrl="https://RobKing9.github.io/" --buildDrafts
安装hugo
-
将该目录配置到环境变量中


安装主题
-
新建一个博客
hugo new site [name] -
安装主题
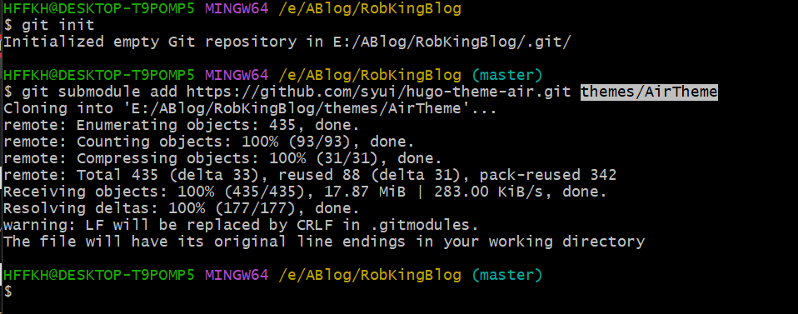
-
git submodule add [github链接]
或者直接
git clone到themes目录即可
配置文件
-
直接参考主题官网配置要求或者实例进行配置;以下是LoveIt主题配置
baseURL = “https://example.org/”
更改使用 Hugo 构建网站时使用的默认主题
theme = “LoveIt”
网站标题
title = “RobKing Blog”
网站语言, 仅在这里 CN 大写 [“en”, “zh-CN”, “fr”, “pl”, …]
languageCode = “zh-CN”
语言名称 [“English”, “简体中文”, “Français”, “Polski”, …]
languageName = “简体中文”
是否包括中日韩文字
hasCJKLanguage = true
作者配置
[author]
name = “RobKing”
email = “2768817839@qq.com”
link = “”
菜单配置
[menu]
[[menu.main]]
weight = 1
identifier = “posts”
# 你可以在名称 (允许 HTML 格式) 之前添加其他信息, 例如图标
pre = “”
# 你可以在名称 (允许 HTML 格式) 之后添加其他信息, 例如图标
post = “”
name = “文章”
url = “/posts/”
# 当你将鼠标悬停在此菜单链接上时, 将显示的标题
title = “”
[[menu.main]]
weight = 2
identifier = “tags”
pre = “”
post = “”
name = “标签”
url = “/tags/”
title = “”
[[menu.main]]
weight = 3
identifier = “categories”
pre = “”
post = “”
name = “分类”
url = “/categories/”
title = “”
[params]
网站默认主题样式 [“auto”, “light”, “dark”]
defaultTheme = “dark”
公共 git 仓库路径,仅在 enableGitInfo 设为 true 时有效
gitRepo = “”
哪种哈希函数用来 SRI, 为空时表示不使用 SRI
[“sha256”, “sha384”, “sha512”, “md5”]
fingerprint = “”
日期格式
dateFormat = “2006-01-02”
网站标题, 用于 Open Graph 和 Twitter Cards
title = “我的网站”
网站描述, 用于 RSS, SEO, Open Graph 和 Twitter Cards
description = “这是一个有温度,有情怀的技术博客”
网站图片, 用于 Open Graph 和 Twitter Cards
images = [“/logo.png”]
页面头部导航栏配置
[params.header]
# 桌面端导航栏模式 [“fixed”, “normal”, “auto”]
desktopMode = “fixed”
# 移动端导航栏模式 [“fixed”, “normal”, “auto”]
mobileMode = “auto”
# 页面头部导航栏标题配置
[params.header.title]
# LOGO 的 URL
logo = “”
# 标题名称
name = “”
# 你可以在名称 (允许 HTML 格式) 之前添加其他信息, 例如图标
pre = “”
# 你可以在名称 (允许 HTML 格式) 之后添加其他信息, 例如图标
post = “”
# 是否为标题显示打字机动画
typeit = false
页面底部信息配置
[params.footer]
enable = true
# 自定义内容 (支持 HTML 格式)
custom = ‘’
# 是否显示 Hugo 和主题信息
hugo = true
# 是否显示版权信息
copyright = true
# 是否显示作者
author = true
# 网站创立年份
since = 2019
# ICP 备案信息,仅在中国使用 (支持 HTML 格式)
icp = ""
# 许可协议信息 (支持 HTML 格式)
license = '<a rel="license external nofollow noopener noreffer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>'
Section (所有文章) 页面配置
[params.section]
# section 页面每页显示文章数量
paginate = 20
# 日期格式 (月和日)
dateFormat = “01-02”
# RSS 文章数目
rss = 10
List (目录或标签) 页面配置
[params.list]
# list 页面每页显示文章数量
paginate = 20
# 日期格式 (月和日)
dateFormat = “01-02”
# RSS 文章数目
rss = 10
应用图标配置
[params.app]
# 当添加到 iOS 主屏幕或者 Android 启动器时的标题, 覆盖默认标题
title = “我的网站”
# 是否隐藏网站图标资源链接
noFavicon = false
# 更现代的 SVG 网站图标, 可替代旧的 .png 和 .ico 文件
svgFavicon = “”
# Android 浏览器主题色
themeColor = “#ffffff”
# Safari 图标颜色
iconColor = “#5bbad5”
# Windows v8-10磁贴颜色
tileColor = “#da532c”
搜索配置
[params.search]
enable = true
# 搜索引擎的类型 [“lunr”, “algolia”]
type = “lunr”
# 文章内容最长索引长度
contentLength = 4000
# 搜索框的占位提示语
placeholder = “”
# 最大结果数目
maxResultLength = 10
# 结果内容片段长度
snippetLength = 50
# 搜索结果中高亮部分的 HTML 标签
highlightTag = “em”
# 是否在搜索索引中使用基于 baseURL 的绝对路径
absoluteURL = false
[params.search.algolia]
index = “”
appID = “”
searchKey = “”
主页配置
[params.home]
# RSS 文章数目
rss = 10
# 主页个人信息
[params.home.profile]
enable = true
# Gravatar 邮箱,用于优先在主页显示的头像
gravatarEmail = “”
# 主页显示头像的 URL
avatarURL = “/images/avatar.jpg”
# 主页显示的网站标题 (支持 HTML 格式)
title = “”
# 主页显示的网站副标题 (允许 HTML 格式)
subtitle = “这是一个有温度,有情怀的技术博客”
# 是否为副标题显示打字机动画
typeit = true
# 是否显示社交账号
social = true
# 免责声明 (支持 HTML 格式)
disclaimer = “”
# 主页文章列表
[params.home.posts]
enable = true
# 主页每页显示文章数量
paginate = 6
# 被 params.page 中的 hiddenFromHomePage 替代
# 当你没有在文章前置参数中设置 “hiddenFromHomePage” 时的默认行为
defaultHiddenFromHomePage = false
作者的社交信息设置
[params.social]
GitHub = “RobKing9”
Linkedin = “”
Twitter = “”
Instagram = “”
Facebook = “”
Telegram = “”
Medium = “”
Gitlab = “”
Youtubelegacy = “”
Youtubecustom = “”
Youtubechannel = “”
Tumblr = “”
Quora = “”
Keybase = “”
Pinterest = “”
Reddit = “”
Codepen = “”
FreeCodeCamp = “”
Bitbucket = “”
Stackoverflow = “”
Weibo = “u/7708713224”
Odnoklassniki = “”
VK = “”
Flickr = “”
Xing = “”
Snapchat = “”
Soundcloud = “”
Spotify = “”
Bandcamp = “”
Paypal = “”
Fivehundredpx = “”
Mix = “”
Goodreads = “”
Lastfm = “”
Foursquare = “”
Hackernews = “”
Kickstarter = “”
Patreon = “”
Steam = “”
Twitch = “”
Strava = “”
Skype = “”
Whatsapp = “”
Zhihu = “people/lan-ea”
Douban = “”
Angellist = “”
Slidershare = “”
Jsfiddle = “”
Deviantart = “”
Behance = “”
Dribbble = “”
Wordpress = “”
Vine = “”
Googlescholar = “”
Researchgate = “”
Mastodon = “”
Thingiverse = “”
Devto = “”
Gitea = “”
XMPP = “”
Matrix = “”
Bilibili = “”
Discord = “”
DiscordInvite = “”
Lichess = “”
ORCID = “”
Pleroma = “”
Kaggle = “”
MediaWiki= “”
Plume = “”
Phone = “”
Email = “2768817839@qq.com”
RSS = false #
文章页面全局配置
[params.page]
# 是否在主页隐藏一篇文章
hiddenFromHomePage = false
# 是否在搜索结果中隐藏一篇文章
hiddenFromSearch = false
# 是否使用 twemoji
twemoji = false
# 是否使用 lightgallery
lightgallery = false
# 是否使用 ruby 扩展语法
ruby = true
# 是否使用 fraction 扩展语法
fraction = true
# 是否使用 fontawesome 扩展语法
fontawesome = true
# 是否在文章页面显示原始 Markdown 文档链接
linkToMarkdown = true
# 是否在 RSS 中显示全文内容
rssFullText = false
# 目录配置
[params.page.toc]
# 是否使用目录
enable = true
# 是否保持使用文章前面的静态目录
keepStatic = true
# 是否使侧边目录自动折叠展开
auto = true
# 代码配置
[params.page.code]
# 是否显示代码块的复制按钮
copy = true
# 默认展开显示的代码行数
maxShownLines = 50
# KaTeX 数学公式
[params.page.math]
enable = true
# 默认行内定界符是 $ … $ 和 ( … )
inlineLeftDelimiter = “”
inlineRightDelimiter = “”
# 默认块定界符是 $$ … $$, [ … ], \begin{equation} … \end{equation} 和一些其它的函数
blockLeftDelimiter = “”
blockRightDelimiter = “”
# KaTeX 插件 copy_tex
copyTex = true
# KaTeX 插件 mhchem
mhchem = true
# Mapbox GL JS 配置
[params.page.mapbox]
# Mapbox GL JS 的 access token
accessToken = “”
# 浅色主题的地图样式
lightStyle = “mapbox://styles/mapbox/light-v10?optimize=true”
# 深色主题的地图样式
darkStyle = “mapbox://styles/mapbox/dark-v10?optimize=true”
# 是否添加 NavigationControl
navigation = true
# 是否添加 GeolocateControl
geolocate = true
# 是否添加 ScaleControl
scale = true
# 是否添加 FullscreenControl
fullscreen = true
# 文章页面的分享信息设置
[params.page.share]
enable = true
Twitter = true
Facebook = true
Linkedin = false
Whatsapp = false
Pinterest = false
Tumblr = false
HackerNews = true
Reddit = false
VK = false
Buffer = false
Xing = false
Line = true
Instapaper = false
Pocket = false
Flipboard = false
Weibo = true
Blogger = false
Baidu = false
Odnoklassniki = false
Evernote = false
Skype = false
Trello = false
Mix = false
# 评论系统设置
[params.page.comment]
enable = false
# Disqus 评论系统设置
[params.page.comment.disqus]
#
enable = false
# Disqus 的 shortname,用来在文章中启用 Disqus 评论系统
shortname = “”
# Gitalk 评论系统设置
[params.page.comment.gitalk]
#
enable = false
owner = “”
repo = “”
clientId = “”
clientSecret = “”
# Valine 评论系统设置
[params.page.comment.valine]
enable = false
appId = “”
appKey = “”
placeholder = “”
avatar = “mp”
meta= “”
pageSize = 10
# 为空时自动适配当前主题 i18n 配置
lang = “”
visitor = true
recordIP = true
highlight = true
enableQQ = false
serverURLs = “”
# emoji 数据文件名称, 默认是 “google.yml”
# [“apple.yml”, “google.yml”, “facebook.yml”, “twitter.yml”]
# 位于 “themes/LoveIt/assets/lib/valine/emoji/” 目录
# 可以在你的项目下相同路径存放你自己的数据文件:
# “assets/lib/valine/emoji/”
emoji = “”
# Facebook 评论系统设置
[params.page.comment.facebook]
enable = false
width = “100%”
numPosts = 10
appId = “”
# 为空时自动适配当前主题 i18n 配置
languageCode = “zh_CN”
# Telegram Comments 评论系统设置
[params.page.comment.telegram]
enable = false
siteID = “”
limit = 5
height = “”
color = “”
colorful = true
dislikes = false
outlined = false
# Commento 评论系统设置
[params.page.comment.commento]
enable = false
# utterances 评论系统设置
[params.page.comment.utterances]
enable = false
# owner/repo
repo = “”
issueTerm = “pathname”
label = “”
lightTheme = “github-light”
darkTheme = “github-dark”
# giscus comment 评论系统设置 (https://giscus.app/zh-CN)
[params.page.comment.giscus]
# 你可以参考官方文档来使用下列配置
enable = false
repo = “”
repoId = “”
category = “Announcements”
categoryId = “”
# 为空时自动适配当前主题 i18n 配置
lang = “”
mapping = “pathname”
reactionsEnabled = “1”
emitMetadata = “0”
inputPosition = “bottom”
lazyLoading = false
lightTheme = “light”
darkTheme = “dark”
# 第三方库配置
[params.page.library]
[params.page.library.css]
# someCSS = “some.css”
# 位于 “assets/”
# 或者
# someCSS = “https://cdn.example.com/some.css”
[params.page.library.js]
# someJavascript = “some.js”
# 位于 “assets/”
# 或者
# someJavascript = “https://cdn.example.com/some.js”
# 页面 SEO 配置
[params.page.seo]
# 图片 URL
images = []
# 出版者信息
[params.page.seo.publisher]
name = “”
logoUrl = “”
TypeIt 配置
[params.typeit]
# 每一步的打字速度 (单位是毫秒)
speed = 100
# 光标的闪烁速度 (单位是毫秒)
cursorSpeed = 1000
# 光标的字符 (支持 HTML 格式)
cursorChar = “|”
# 打字结束之后光标的持续时间 (单位是毫秒, “-1” 代表无限大)
duration = -1
网站验证代码,用于 Google/Bing/Yandex/Pinterest/Baidu
[params.verification]
google = “”
bing = “”
yandex = “”
pinterest = “”
baidu = “”
网站 SEO 配置
[params.seo]
# 图片 URL
image = “”
# 缩略图 URL
thumbnailUrl = “”
网站分析配置
[params.analytics]
enable = false
# Google Analytics
[params.analytics.google]
id = “”
# 是否匿名化用户 IP
anonymizeIP = true
# Fathom Analytics
[params.analytics.fathom]
id = “”
# 自行托管追踪器时的主机路径
server = “”
# Plausible Analytics
[params.analytics.plausible]
dataDomain = “”
# Yandex Metrica
[params.analytics.yandexMetrica]
id = “”
Cookie 许可配置
[params.cookieconsent]
enable = true
# 用于 Cookie 许可横幅的文本字符串
[params.cookieconsent.content]
message = “”
dismiss = “”
link = “”
第三方库文件的 CDN 设置
[params.cdn]
# CDN 数据文件名称, 默认不启用
# [“jsdelivr.yml”]
# 位于 “themes/LoveIt/assets/data/cdn/” 目录
# 可以在你的项目下相同路径存放你自己的数据文件:
# “assets/data/cdn/”
data = “”
兼容性设置
[params.compatibility]
# 是否使用 Polyfill.io 来兼容旧式浏览器
polyfill = false
# 是否使用 object-fit-images 来兼容旧式浏览器
objectFit = false
Hugo 解析文档的配置
[markup]
语法高亮设置
[markup.highlight]
codeFences = true
guessSyntax = true
lineNos = true
lineNumbersInTable = true
# false 是必要的设置
# (https://github.com/dillonzq/LoveIt/issues/158)
noClasses = false
Goldmark 是 Hugo 0.60 以来的默认 Markdown 解析库
[markup.goldmark]
[markup.goldmark.extensions]
definitionList = true
footnote = true
linkify = true
strikethrough = true
table = true
taskList = true
typographer = true
[markup.goldmark.renderer]
# 是否在文档中直接使用 HTML 标签
unsafe = true
目录设置
[markup.tableOfContents]
startLevel = 2
endLevel = 6
网站地图配置
[sitemap]
changefreq = “weekly”
filename = “sitemap.xml”
priority = 0.5
Permalinks 配置
[Permalinks]
posts = “:year/:month/:filename”
posts = “:filename”
隐私信息配置
[privacy]
Google Analytics 相关隐私 (被 params.analytics.google 替代)
[privacy.googleAnalytics]
# …
[privacy.twitter]
enableDNT = true
[privacy.youtube]
privacyEnhanced = true
用于输出 Markdown 格式文档的设置
[mediaTypes]
[mediaTypes.“text/plain”]
suffixes = [“md”]
用于输出 Markdown 格式文档的设置
[outputFormats.MarkDown]
mediaType = “text/plain”
isPlainText = true
isHTML = false
用于 Hugo 输出文档的设置
[outputs]
home = [“HTML”, “RSS”, “JSON”]
page = [“HTML”, “MarkDown”]
section = [“HTML”, “RSS”]
taxonomy = [“HTML”, “RSS”]
taxonomyTerm = [“HTML”]
- 配置文件的图片在根目录的static 自己创建的images文件夹中
- 配置完之后执行
hugo server --buildDrfts -e prodection
后面的LoveIt的要求 启用评论等
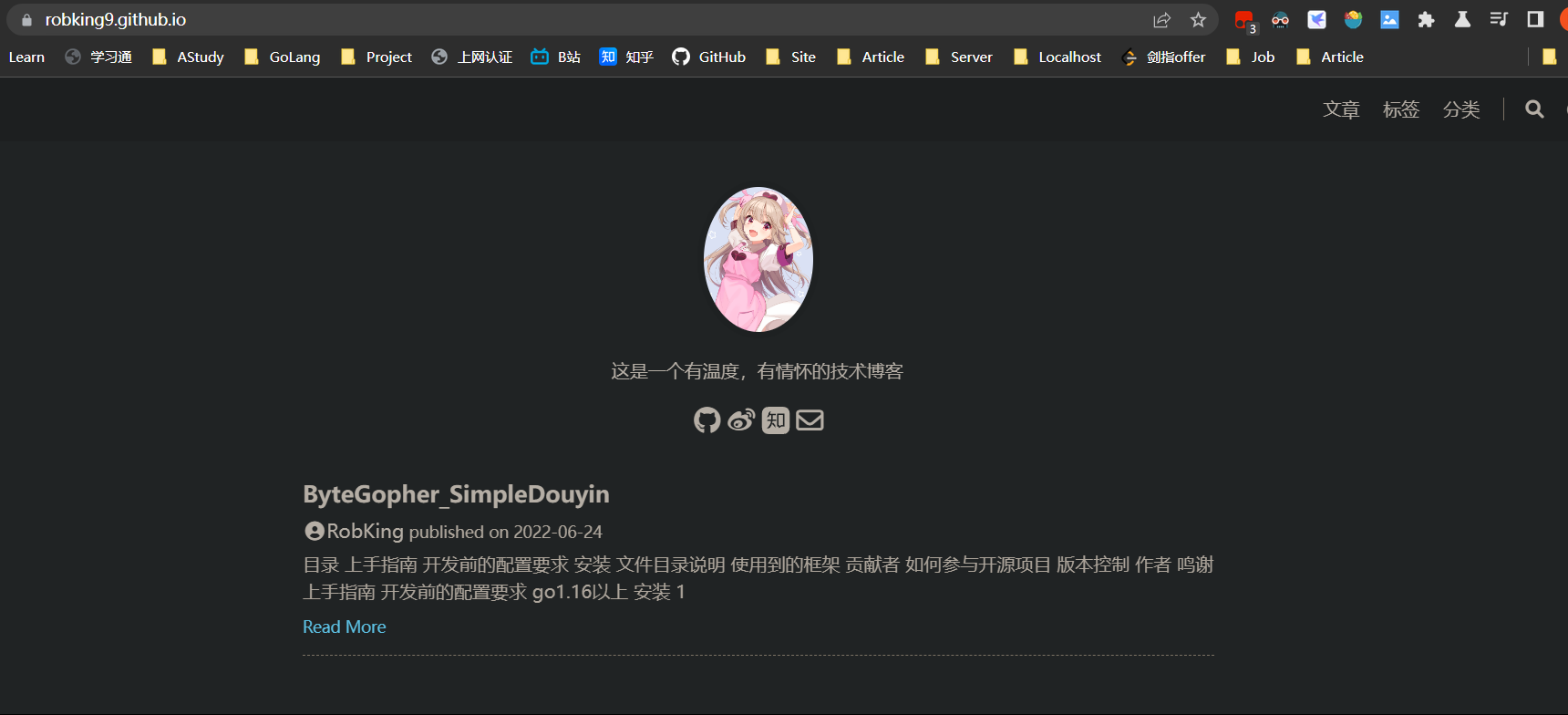
- 之后直接在 http://localhost:1313 打开即可
## 部署到`github`
- 新建一个仓库名为 `RobKing9.github.io` (`用户名+github.io`)
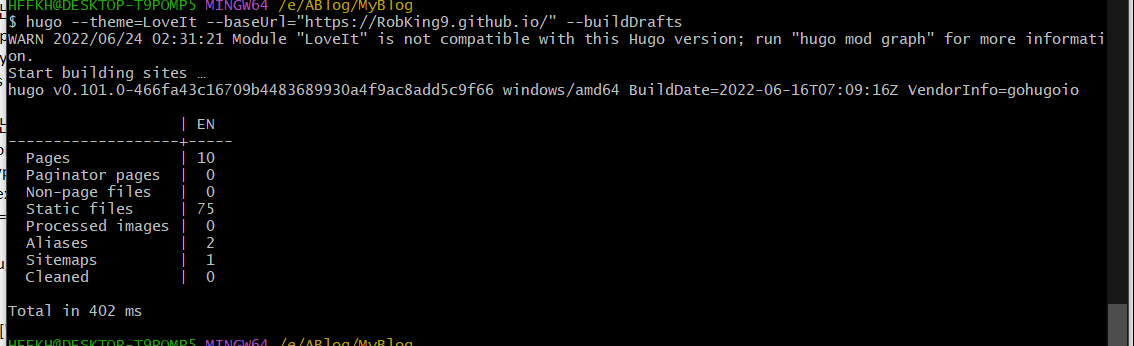
在项目根目录执行
hugo --theme=LoveIt --baseUrl=“https://RobKing9.github.io/” --buildDrafts

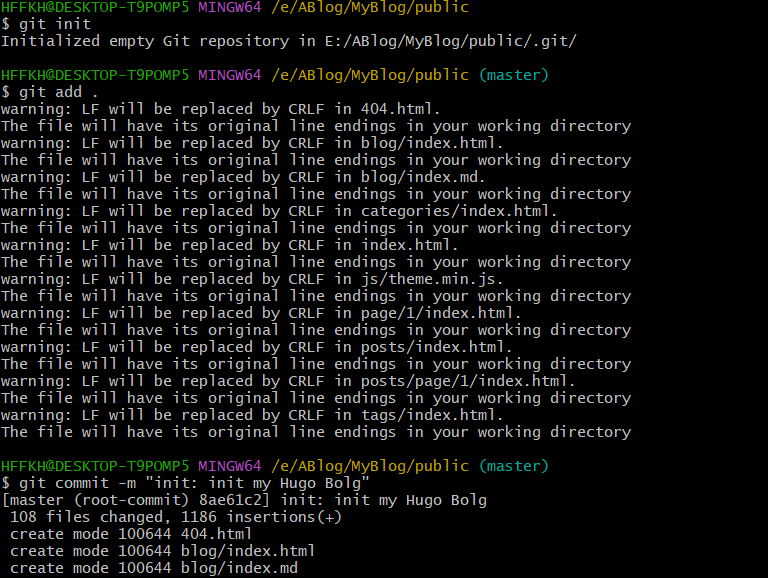
- 之后会在根目录生成public文件夹 ;进入文件夹 执行 git init

## 持续更新
每次想要发布文章都需要执行以下步骤
- `hugo new posts/[name.md]`
- 在项目根目录执行
hugo --theme=LoveIt --baseUrl=“https://RobKing9.github.io/” --buildDrafts
用来更新public文件夹内容
- 然后`git`操作更新到`github`上
- 最后就可以直接通过 https://RobKing9.github.io 访问到博客了





评论区